Primer paso: Crear Un blog.
- Nos vamos a http://www.blogger.com y nos aparecerá esta pantalla.

En esta pantalla encontramos una lista para cambiar los idiomas, en este caso esta por defecto es el Español.
- Acceder a traves de tu cuenta Google: hay dos casillas Nombre de usuario y contaseña que son utilizadas para ACCEDER a tu cuenta blogger cuando ya esta creada y hayas terminado el paso tres.
- ahora nos vamos hasta la flecha naranja CREAR TU BLOG AHORA y clikear.
Segundo paso: Crear Una Cuenta Google (la cuenta de blogger es diferente a la cuenta de correo, tienes que crear primero una cuenta de correo y luego la cuenta de blogger)
- En esta pantalla es donde creamos nuestra cuenta Google, lee los comentarios y si te equivocas el programa te dirá con mensajes de pantalla donde te has equivocado.
- Dirección de correo electrónico: debes ingresar una cuenta de correo existente no importa si es de yahoo, hotmail, google etc.
- Volver a escribir la dirección de correo electrónico: debes repetir la dirección de correo que utilizaste en la casilla Dirección de correo electrónico.
- Introducir una contraseña: debes introducir una contraseña o palabra clave, debe de tener por lo menos 8 caracteres, puede ser combinación de letras y números, algo que te sea familiar para no olvidarla, puedes usar la contraseña del correo que utilizastes u otra.
- Volver a escribir la contraseña: debes volver a repetir la contraseña que utilizastes en la casilla Introducir una contraseña, esto se hace para comprobar que no halla ninguna equivocación al crear tu contraseña.
- Mostrar nombre: debes introducir un nombre, puede ser tu nombre o el que desees.
- Verificación de la palabra: debes introducir los caracteres de la imagen que están un poco distorsionados pero que se entienden, regularmente son letras y números, esto se hace para engañar a algunos programas mal intencionados (robots) hechos para crear miles de cuentas y ya sabes lo que pasa, solo nuestro cerebro puede entender esta imagen que nunca va ser la misma al crear una cuenta.
- Aplicación de las condiciones: debes de marcar la casilla con un gancho para aceptar las Condiciones del servicio después que las hayas leído, no es obligación leerlas pero es bueno saber cuales son las condiciones del servicio.Ir a la flecha naranja CONTINUAR y clikear.
Tercer paso: Asignar nombre y dirección a tu blog, En esta pantalla es donde vamos a crear el titulo del blog y su dirección de Internet.
- Titulo del blog: aquí debes de ingresar el tema de tu blog o cualquier palabra, ya mas adelante podrás cambiarlo.
- Blog address (URL): aquí debes poner la dirección electrónica con que todo el mundo entrara a tu blog o las personas que desees, luego de escribir la dirección debes ir a verificar Comprobar la Disponibilidad ppara saber si la dirección que escojiste esta disponible, el programa te dirá con un mensaje si esta disponible o no y te da sugerencias de direcciones disponibles, no importa si no te gusta tu dirección una vez creada tu cuenta blogger podrás crear blog y borrar cuando desees siempre y cuando las direcciones estén disponibles.
- Configuración avanzada: la veremos después.
- Si la dirección que escojistes esta disponible debes ir a la flecha naranja CONTINUAR y clikear.
Después de ejecutar el tercer paso nos sale esta pantalla, donde escojes las plantillas o el diseño de tu blog.
- aquí sale un grupo de plantillas puedes escojer la que mas te guste, mas adelante aprenderemos a cambiarla por otra, hay miles gratis en la Internet de donde escojer, si vez que en cada plantilla existe una cajilla circular, es para escojer la plantilla, también en la parte de abajo de cada plantilla existe una opción para ver como quedaría tu blog si escojes esa plantilla, si ya esta seguro que plantilla te gusta, marcala y ve a la flecha naranja CONTINUAR y clikear.

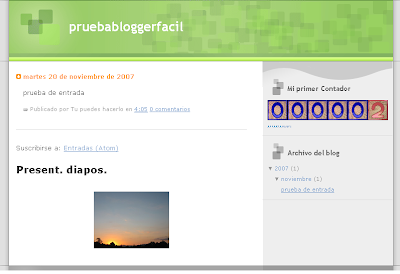
Nos aparecera esta pantalla llamada Creación de entradas, es donde empezamos a publicar nuestras entradas, ya la explicaré detalladamente.

Nota: Si terminaste estos tres pasos satisfactoriamente y te apareció la pantalla Creación de entradas es que ya tu cuenta blogger esta creada y podrás acceder a ella cuando lo desees utilizando la dirección de correo y contraseña que utilisaste en el paso dos , solo tienes que entrar en en la dirección http://www.blogger.com y te aparecerá la pantalla del paso uno, introduces dirección de correo y contraseña y listo, después de esto te aparecerá la pantalla de Panel de administración de blog que vamos a ver en la siguiente parte.